タプル型について学んだのでアウトプットしたいと思います。
タプル型とは
配列の要素にひとつひとつ型を指定することはできません。しかし、それを可能にするのがタプル型です。タプル型を使用すれば配列の要素ひとつひとつに、型指定することができます。
タプル型の書き方
タプル型は以下のように記載します。
配列名: [型名, 型名...];タプル型について
タプル型は以下のように記載します。変数bについてタプル型を使用すればTypeScriptに変数b は string型, string型, number型を持った配列であると伝えることができます。
let b:[string, string, number] = ['Tanaka','Ueda', 3];型を指定することで、安全に変数bを使用することができます。
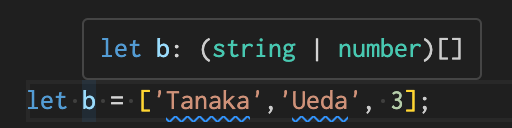
では、型を指定しない場合、TypeScriptの型推論はどうなっているのでしょうか。

結果は上記の通りstring型 または number型のUnion型であると認識しています。
Union型についての基本的な使い方はこちらの記事をご覧ください。
もし、変数b を string型, string型, number型を持った配列として使用したい場合、上記のようにUnion型であることはあまりよくありません。なぜなら、以下のように本来string型にしたい配列要素にnumber型もいれることができてしまうからです。
let b = ['Tanaka','Ueda', 3];
b[1] = 10;
console.log(b);タプル型を使用すれば 上記の2行目「b[1] = 10;」 でTypeScriptがエラーを表示してくれるので開発者としては事前に対応することができます。
まとめ
今回はタプル型についてアウトプットさせていただきました。タプル型をうまく使って安全なコードを書いていきたいです。