TypeScriptのクロス型を学んだのでアウトプットします。
クロス型とは
クロス型とはその言葉の通り複数の型を結合させた型のことです。
書き方
書き方は型名と型名を&(アンパサンド)で繋げるだけです。
型名 = 型名 & 型名クロス型の使い方
次にクロス型の使い方をサンプルと一緒に実際に見ていきます。オブジェクト型とユニオン型ではことなる動きをするので注意してください。
オブジェクト型を結合させる場合
以下のサンプルを見てください。Dog型とFish型があります。この2つの型をfishDog型へ結合させました。type fishDog = Dog & Fish; がクロス型を宣言した記述です。クロス型であるfishDog型はDog型とFish型を結合させているのでDog型とFish型のプロパティ要素をそれぞれ持つ必要があります。fishDog型である定数unidentifiedCreature をみるとDog型とFish型のプロパティ要素を持っていることがわかります。
type Dog = {
name: string,
feet: number,
}
type Fish = {
name: string,
feet: number,
isGillBreathing:boolean,
}
type fishDog = Dog & Fish; //クロス型
const unidentifiedCreature : fishDog = {
name: "フィッシュドッグ",
feet: 4,
isGillBreathing: true,
}インターフェースで実装しても同じことができます
ユニオン型を結合させる場合
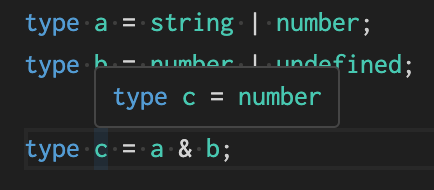
ユニオン型の場合は共通の型の部分がその型になります。以下、サンプル2をご覧ください。ユニオン型である a, b をクロスさせた c は共通の型の部分であるnumber型(TypeScriptの型推論より)となります。
type a = string | number;
type b = number | undefined;
type c = a & b;
まとめ
今回、クロス型の使い方をアウトプットがてらまとめました。
オブジェクト型とユニオン型では異なる動きをするので注意が必要です。