前回の続きです。
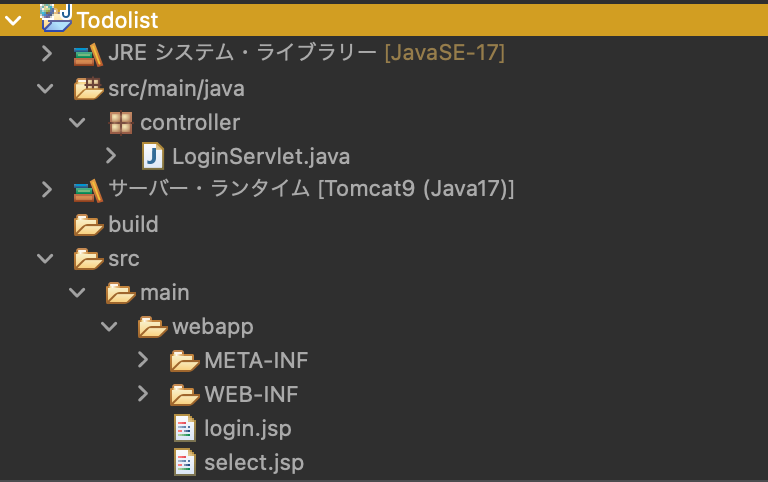
ファイル構成と今回のゴール
ファイル構成

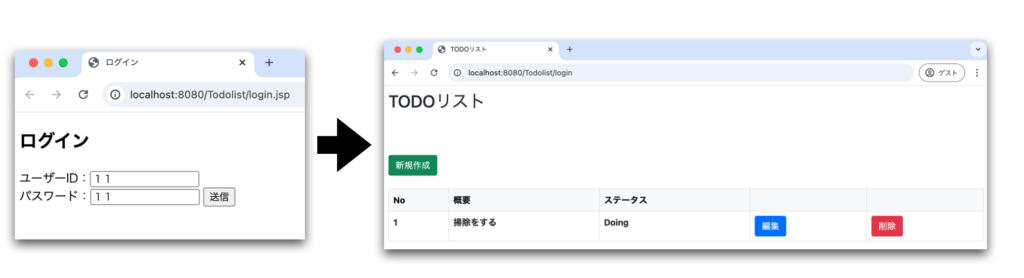
ゴールは以下の通り。

デザインはbootstrapを使用しています。

Bootstrap
パワフルで拡張性の高い、機能満載のフロントエンドツールキットです。Sassでビルドしてカスタマイズし、あらかじめ用意されたグリッドシステムとコンポーネントを利用し、強力なJavaScriptプラグインでプロジェクトに命を吹き込むことができま...
実装
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>TODOリスト</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div style="padding: 10px">
<h2>TODOリスト</h2>
<br>
<br>
<br>
<button type="button" class="btn btn-success" onclick="location.href='./create.jsp'">新規作成</button>
<br>
<br>
<table class="table table-bordered">
<thead class="table-light">
<tr>
<th scope="col">No</th>
<th scope="col">概要</th>
<th scope="col">ステータス</th>
<th scope="col"></th>
<th scope="col"></th>
</tr>
</thead>
<tbody>
<tr>
<th scope="col">1</th>
<th scope="col">掃除をする</th>
<th scope="col">Doing</th>
<th scope="col">
<form action="edit" method="post">
<button type="submit" class="btn btn-primary">編集</button>
</form>
</th>
<th scope="col">
<form action="delete" method="post">
<button type="submit" class="btn btn-danger">削除</button>
</form>
</th>
</tr>
</tbody>
</table>
</div>
</body>
</html>おわりに
次回は新規作成ボタンよりTODOリストの作成を行なっていきます。