Reactで表示非表示の実装を学んだのでアウトプットします。
やりたいこと
ボタン押下時に文字を表示・非表示させる制御
実装
const [display, setDisplay] = useState(false);
const onClickDisplay = () => {
return setDisplay(!display);
}
return (
<div>
<button onClick={onClickDisplay}>押す</button>
{display ? (<p>この文字が消えます</p>) : null}
</div>
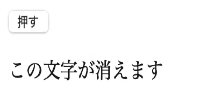
)動作確認

完成です。
補足
三項演算子・・1行でif文の代変えができる
構文:display ? (trueの場合) : (falseの場合)
例:
const dsiplay = false;
{display ? "表示する":"表示しない" } //表示しない