
Angularを勉強中にエラーが出たので解決方法を備忘録として残しておきます。
エラーとフォルダ状況
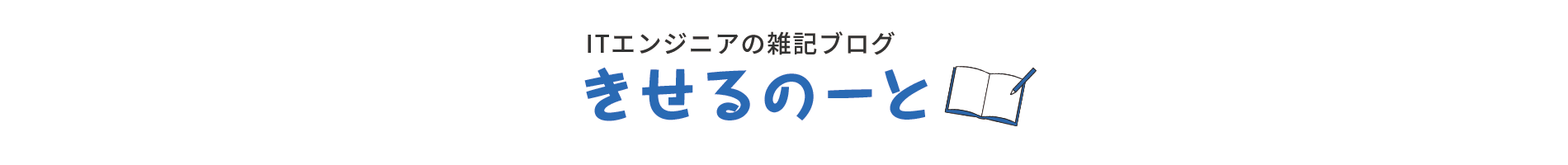
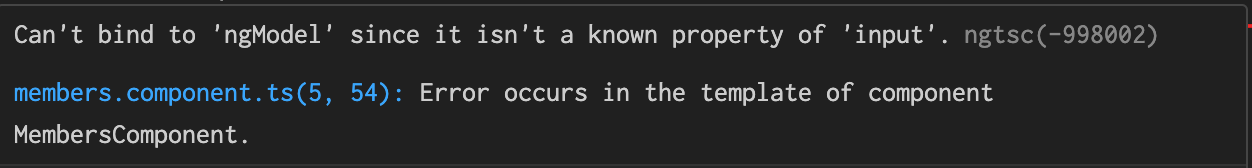
エラー文:Can’t bind to ‘ngModel’ since it isn’t a known property of ‘input’
src/app/members/members.component.ts:6:16
6 templateUrl: './members.component.html',
~~~~~~~~~~~~~~~~~~~~~~~~~~
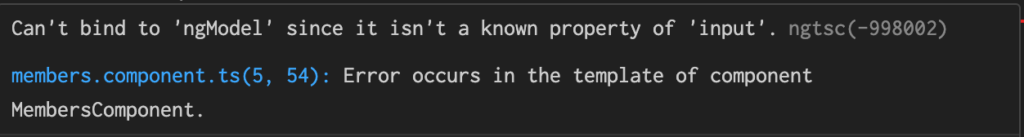
Error occurs in the template of component MembersComponent.フォルダは以下のようになっています。エラーを出ているのは「src/app/〇〇html」のファイル。

解決方法
app.module.tsに「import { FormsModule } from ‘@angular/forms’;」をインポートする。
以下サンプル。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms'; <--------------追加
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { MembersComponent } from './members/members.component';
@NgModule({
declarations: [
AppComponent,
MembersComponent
],
imports: [
BrowserModule,
AppRoutingModule,
FormsModule <--------------追加
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }