初めてSpring bootを使い入力フォームを実装したので備忘録として残しておきます。
指摘箇所が多いと思いますが、よしなにお願いします。
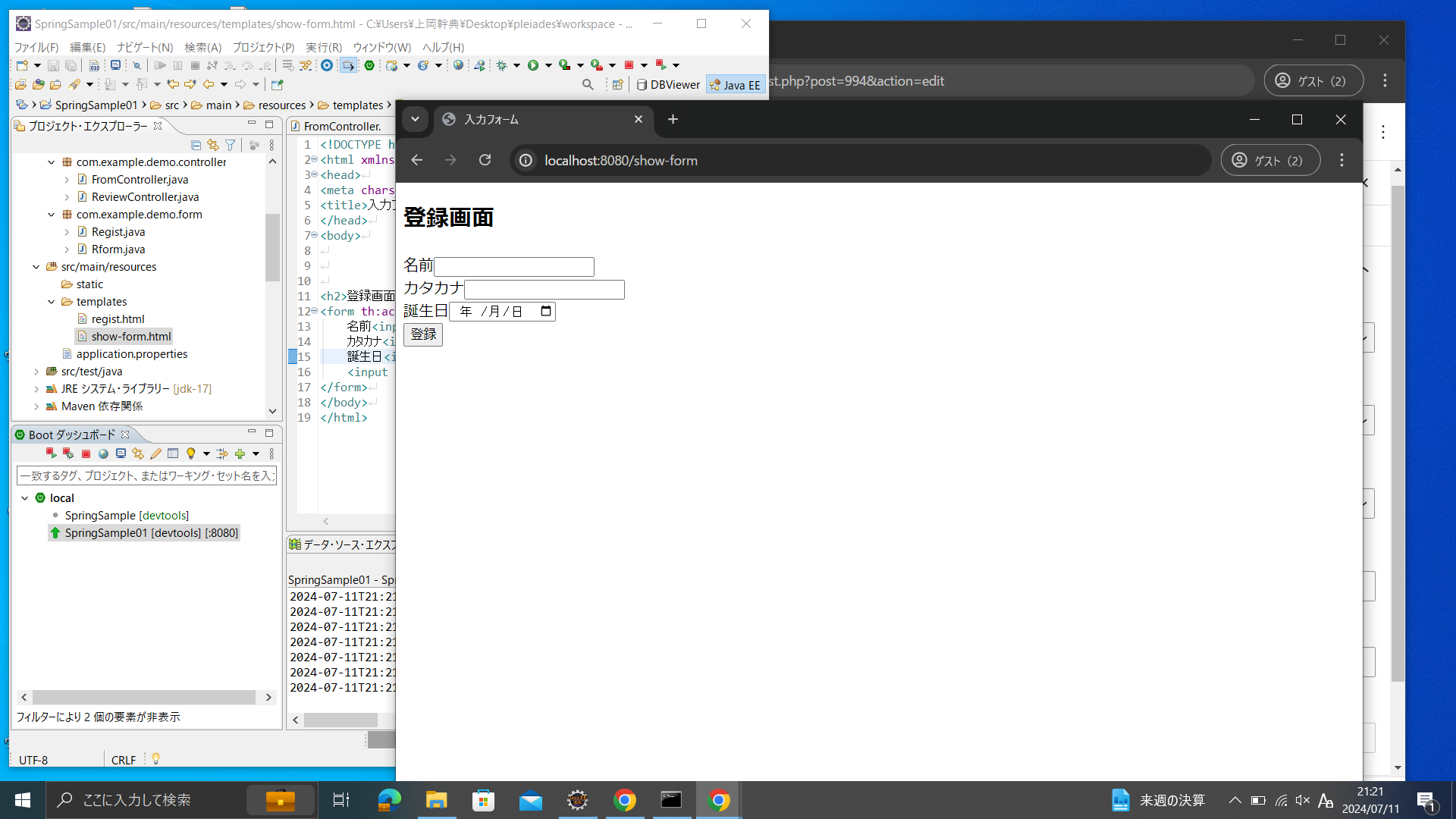
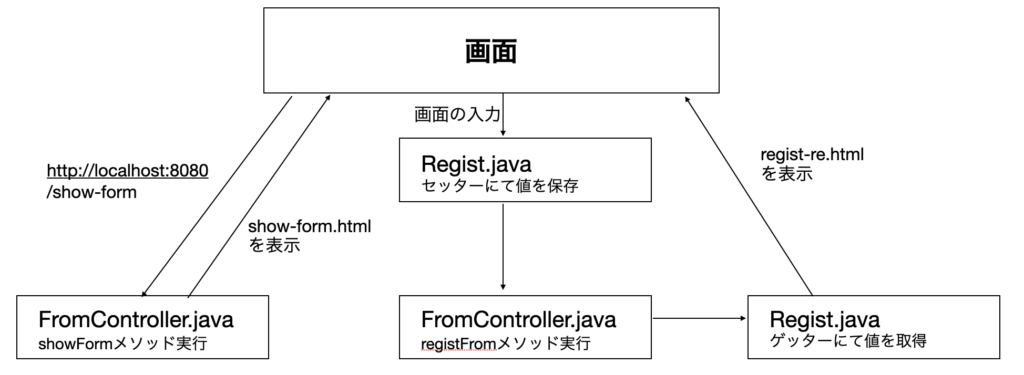
成果物イメージ
・処イメージ

ファイル構成
─main
├─java
│ └─com
│ └─example
│ └─demo
│ │ SpringSample01Application.java
│ │
│ ├─controller
│ │ FromController.java・・①
│ │
│ └─form
│ Regist.java・・②
│
└─resources
│ application.properties
│
├─static
└─templates
regist.html・・③
show-form.html・・④作成したのは以下の4つのファイル。
- ①・・コントローラー・ハンドラーメソッド
- ②・・registクラス
- ③・・確認画面
- ④・・入力画面
実装
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import com.example.demo.form.Regist;
@Controller
public class FromController {
@GetMapping("/show-form")
public String showForm() {
return "show-form";
}
@PostMapping("/regist")
public String registFrom(@ModelAttribute Regist r) {
System.out.println(r);
return "regist";
}
}package com.example.demo.form;
import java.sql.Date;
import lombok.Data;
@Data
public class Regist {
private String name;
private String reading;
private Date birthDay;
}<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>入力フォーム</title>
</head>
<body>
<h2>登録画面</h2>
<form th:action="@{/regist}" method="POST">
名前<input type="text" name="name"><br>
カタカナ<input type="text" name="reading"><br>
誕生日日<input type="date" name="birthDay"><br>
<input type="submit" value ="登録" >
</form>
</body>
</html><!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>確認画面</title>
</head>
<body>
<h1>登録内容</h1>
<div>名前:<p style="display:inline" th:text="${regist.name}"></p></div><br>
<div>カタカナ:<p style="display:inline" th:text="${regist.reading}"></p></div><br>
<div>誕生日:<p style="display:inline" th:text="${regist.birthDay}"></p></div><br>
</body>
</html>参考
・https://dev.10yro.co.jp/entry/2022/02/18/192301
・https://saijilab.com/webdesign/p/
メモ
@Controller //コントローラーの宣言
public class FromController {
@GetMapping("/show-form") //URLが”/show-form”の場合showFormを実行
public String showForm() {
return "show-form"; //show-form.htmlを表示
}
@PostMapping("/regist")
public String registFrom(@ModelAttribute Regist r) { //modelに格納されたRegist型を引数に受け取る
System.out.println(r);
return "regist";
}
}@Data //lombokの機能でゲッター・セッターを自動生成
public class Regist {
private String name; //show-form.htmlのname属性と一致させる
private String reading;
private Date birthDay;
}<form th:action="@{/regist}" method="POST"> //submitが押されたらURL"/regist"にfrom内のデータをmodel送るth:text="${regist.name}" //modelの値を表示させる